Atom Editor là gì?
Atom là text editor hiện đại, dễ sử dụng, có thể tùy chỉnh để làm mọi thứ, và vẫn vô cùng năng suất mà không cần phải động vào file config.
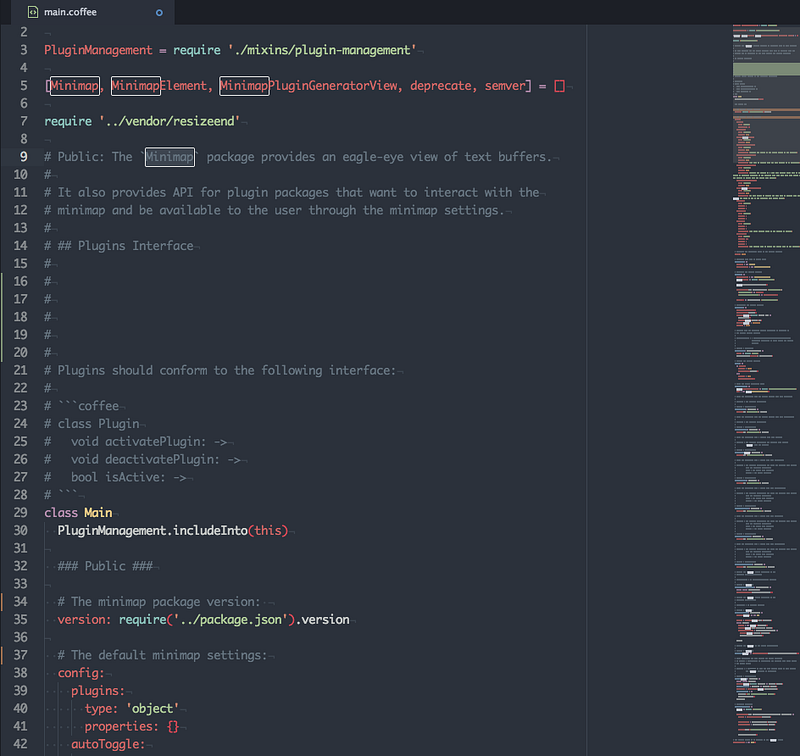
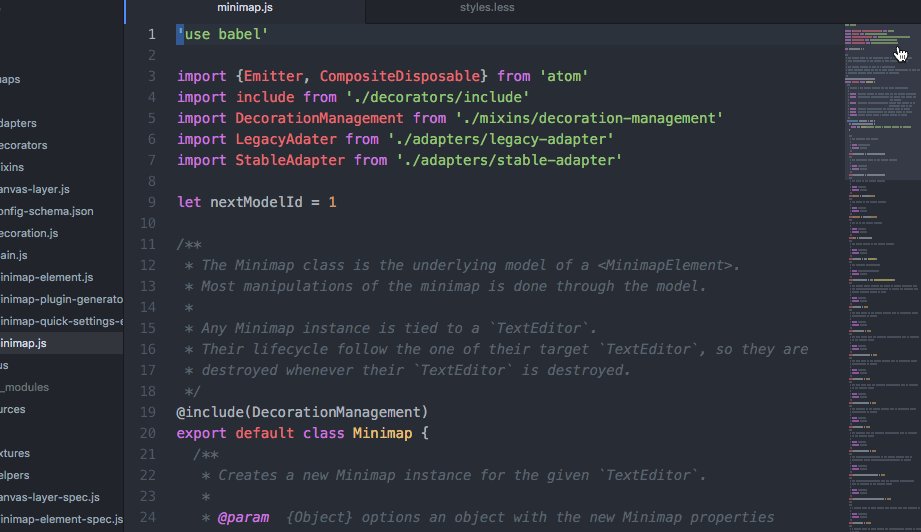
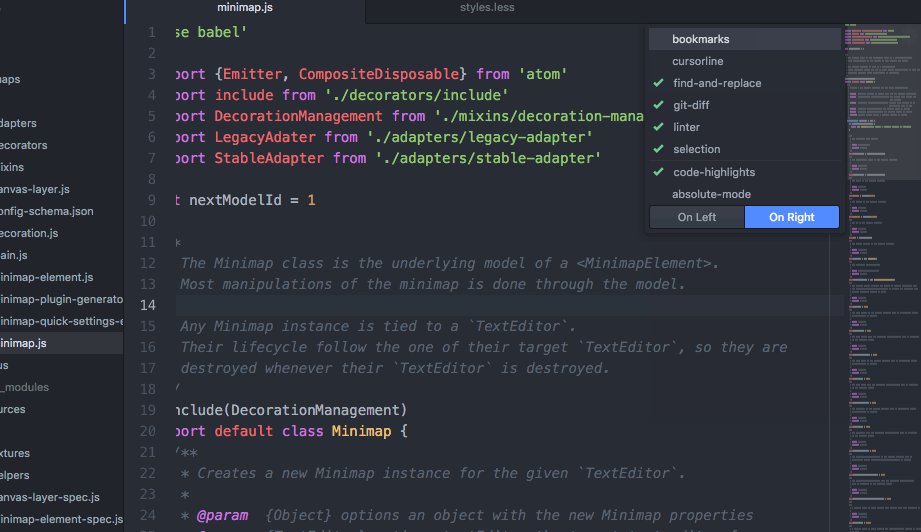
Minimap
Minimap
Cho phép preview toàn bộ mã nguồn, rất tiện lợi trong quá trình edit.

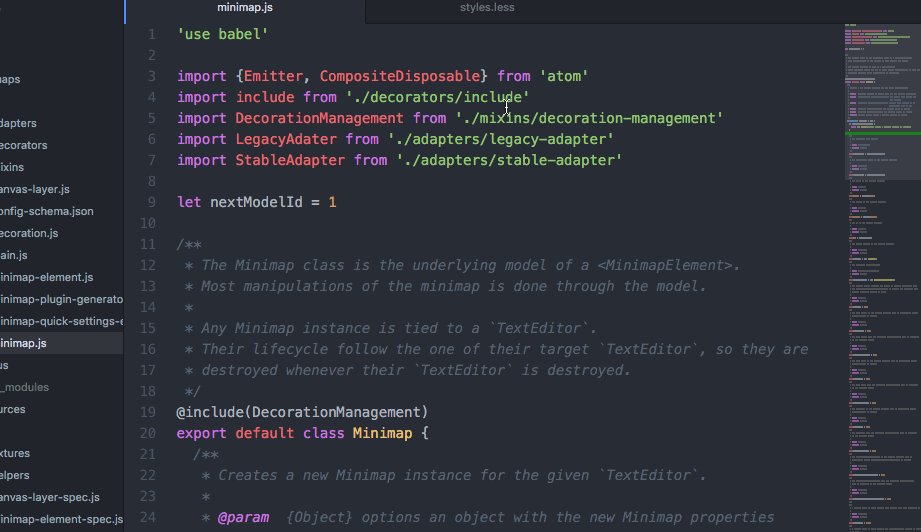
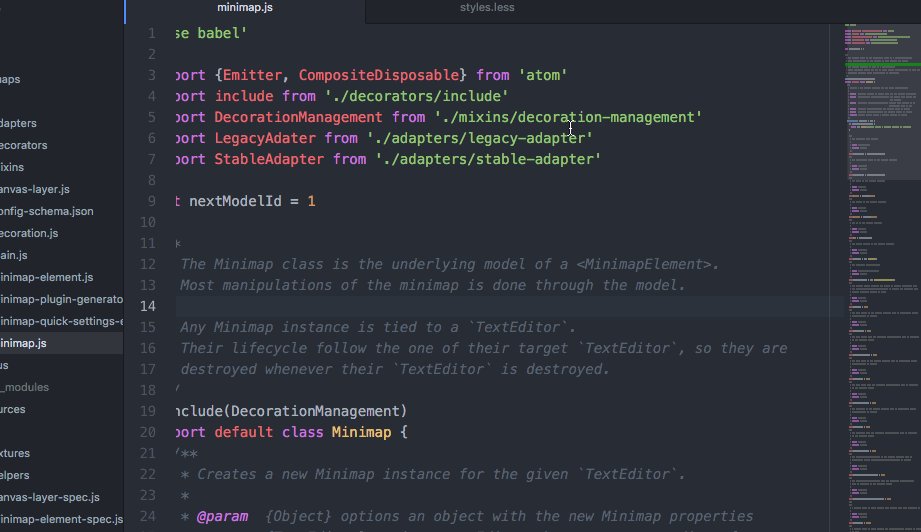
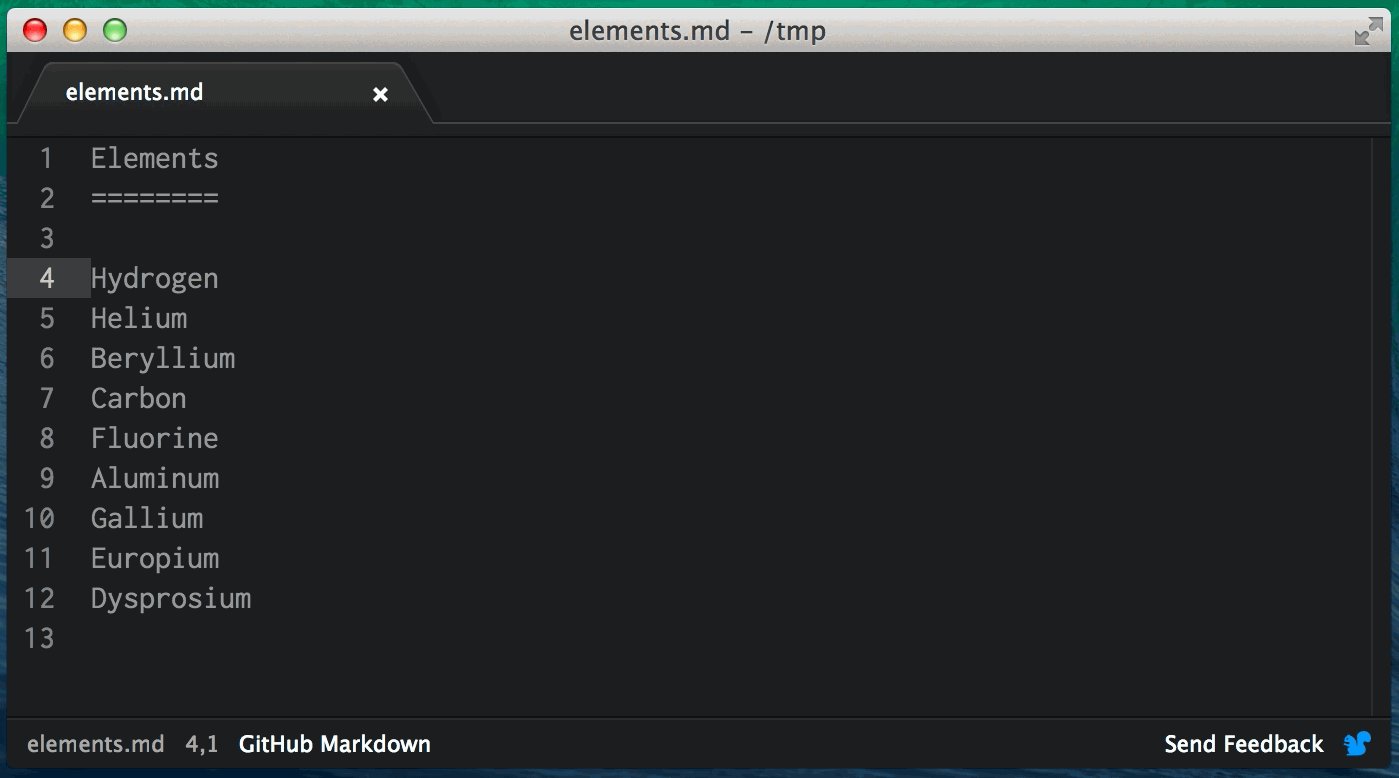
Minimap cursorline
Cursorline cho bạn thấy vị trí hiện tại của mình trong file.

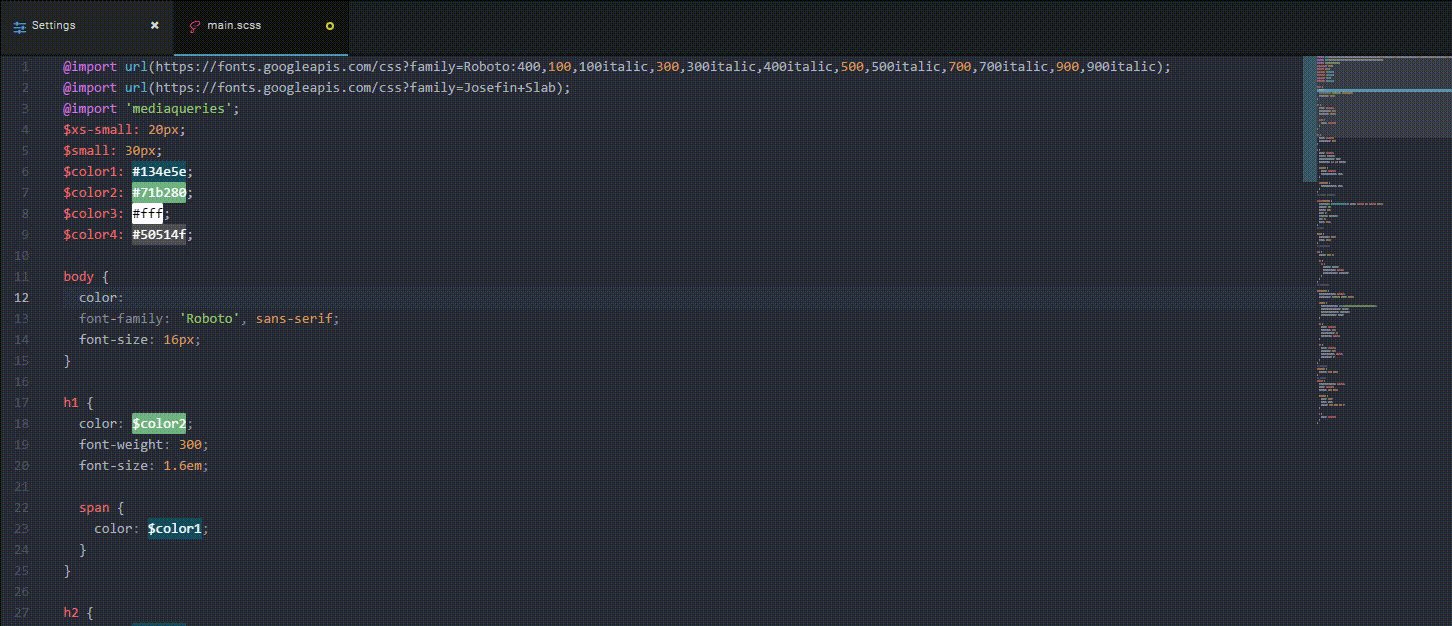
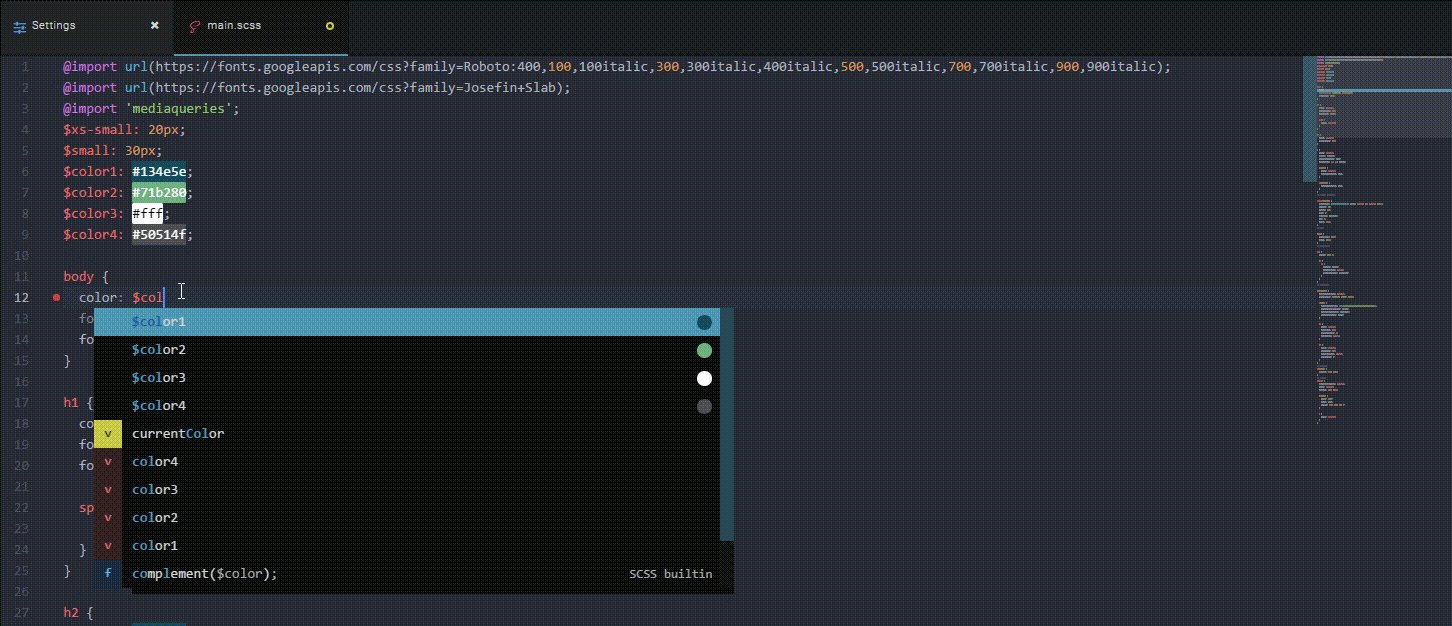
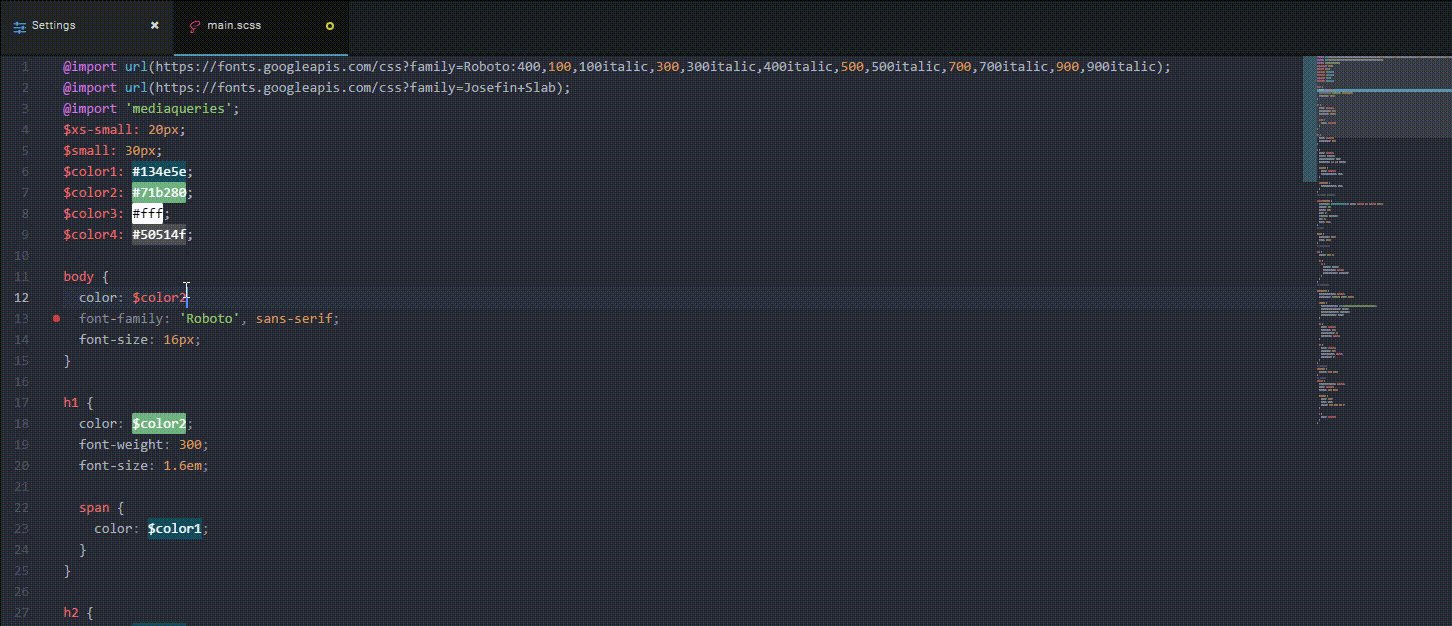
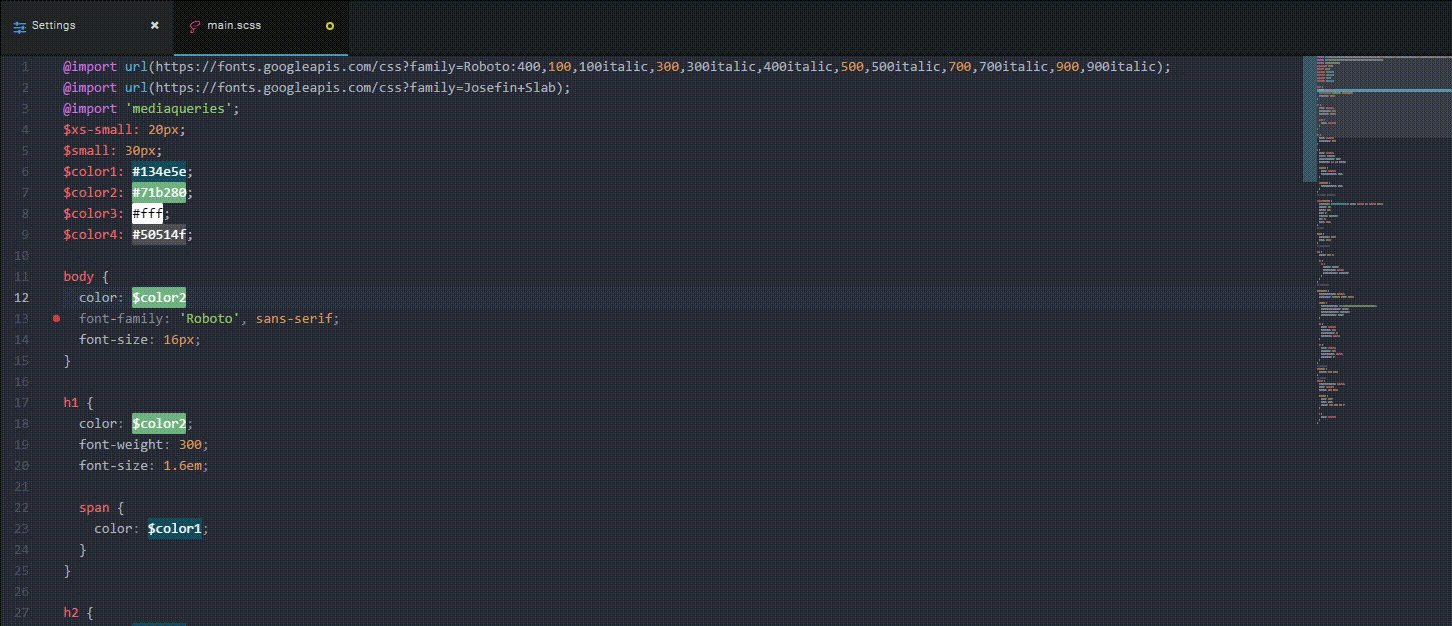
Pigments
Pigments sẽ scan source file trong các thư mục của project, xác định màu trong đó và xây dựng palette của tất cả màu tìm được. Pigment còn có thể highlight màu trong file, hay tạo stylesheet mẫu để đơn giản hóa quá trình sử dụng màu.

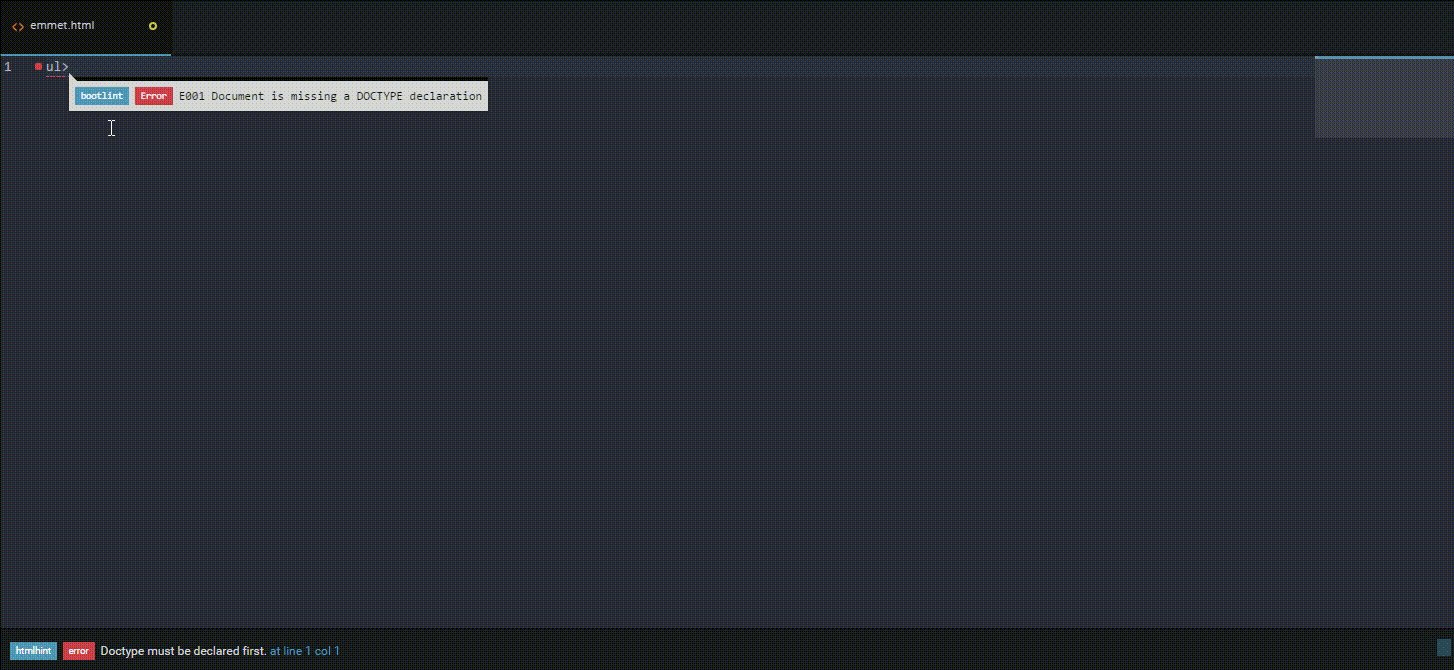
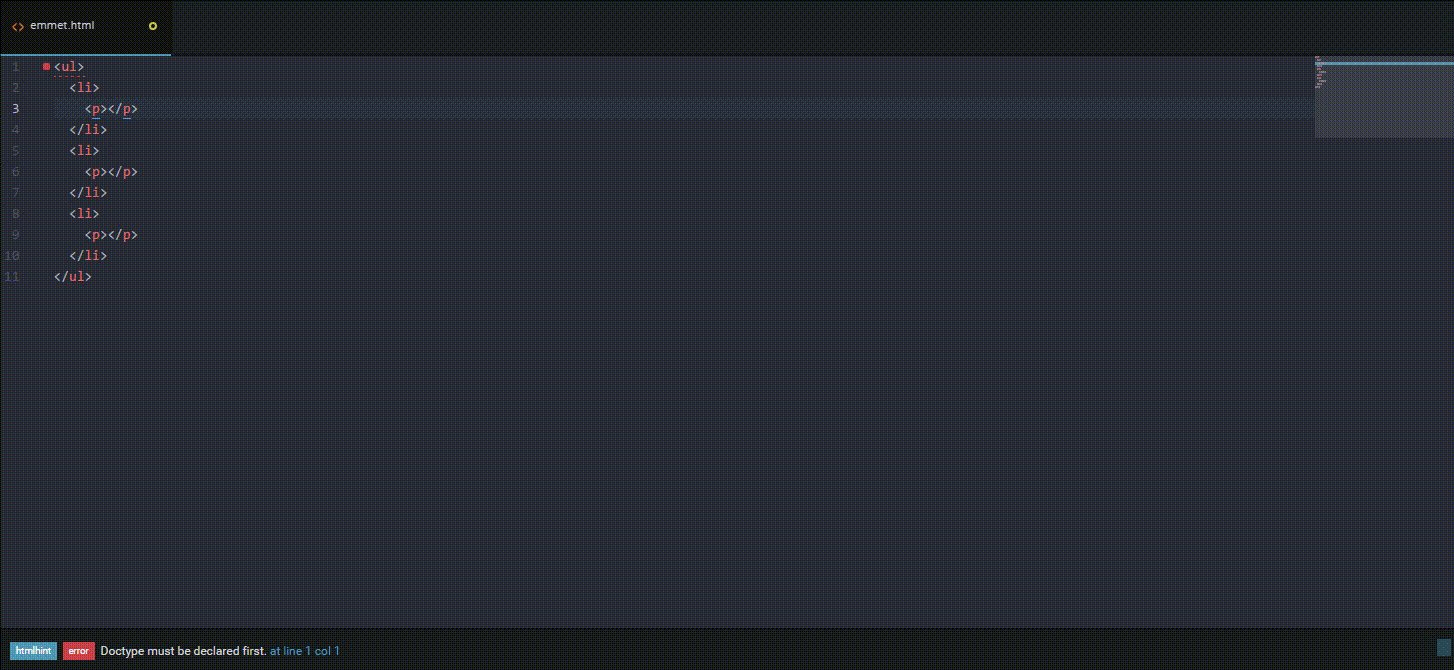
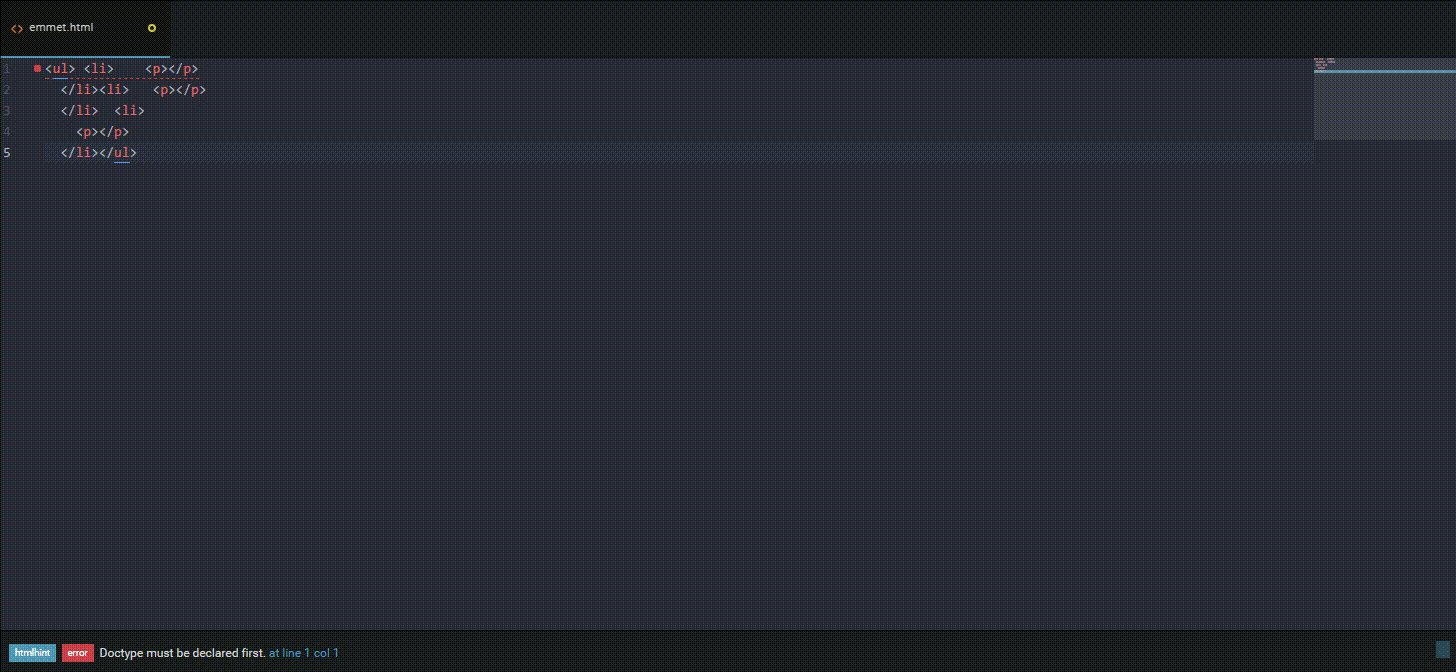
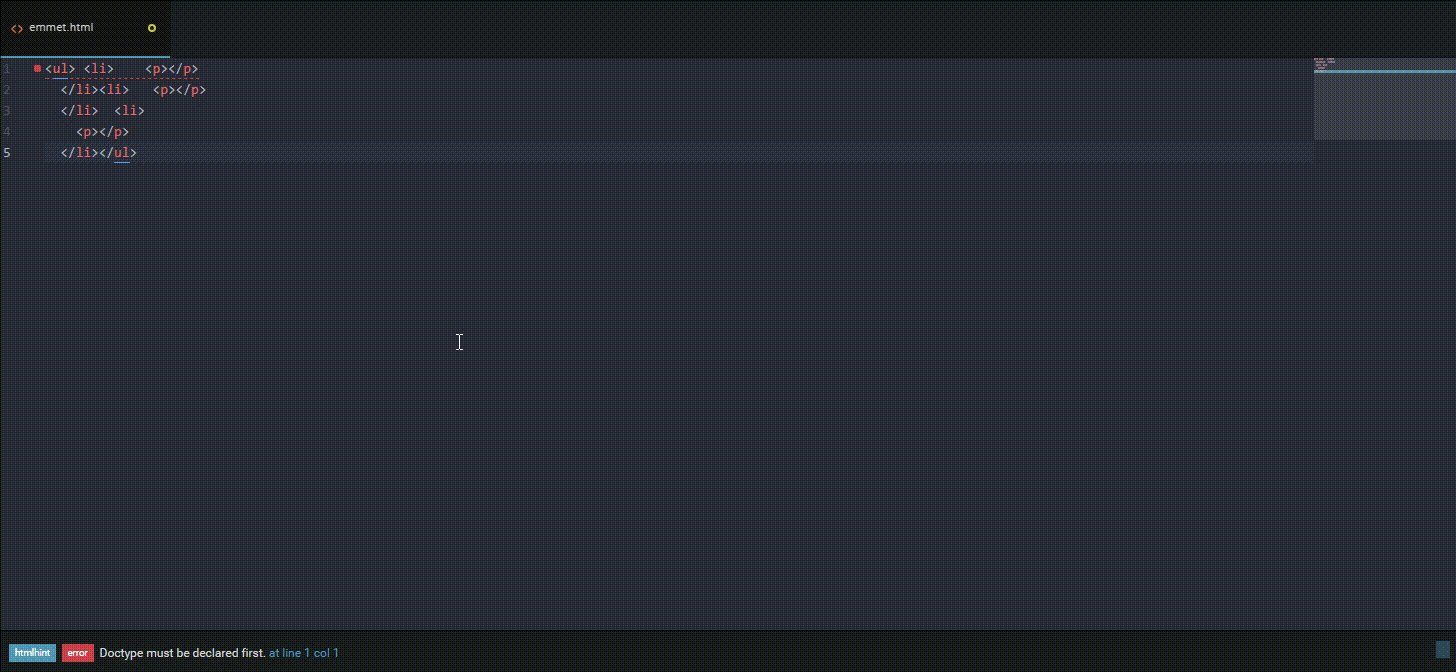
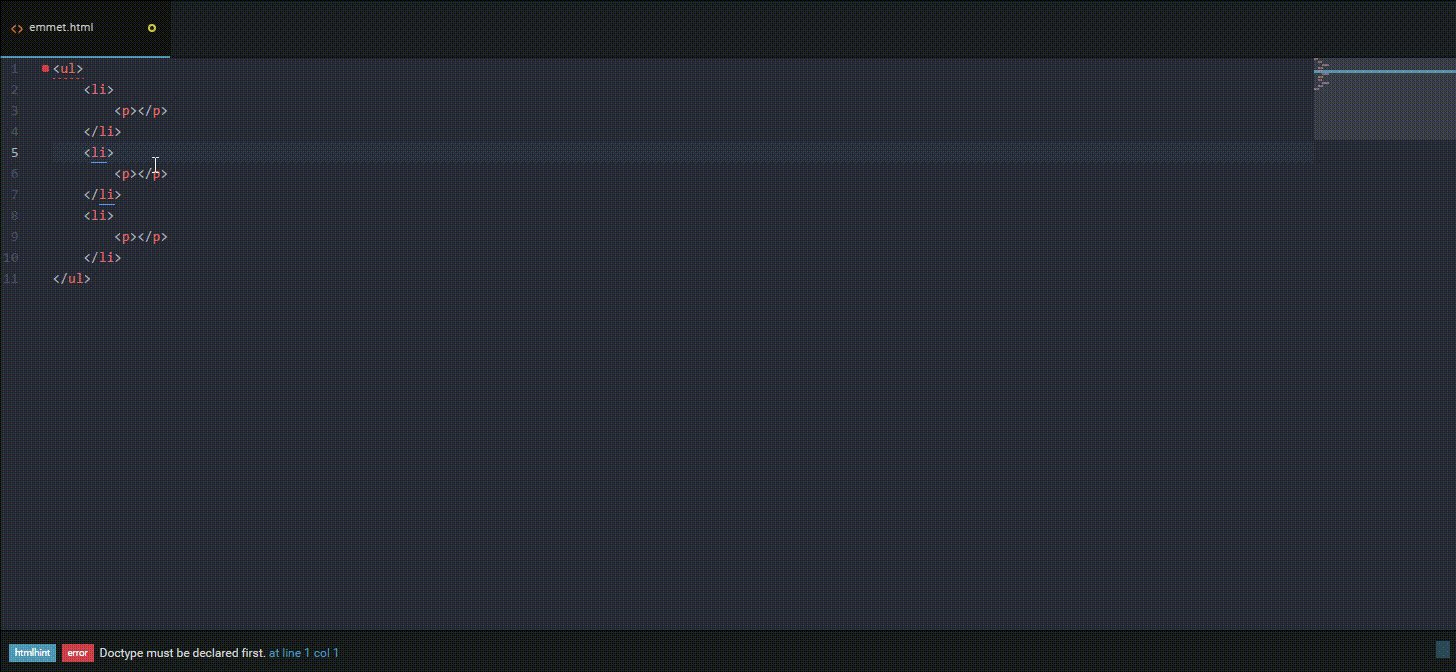
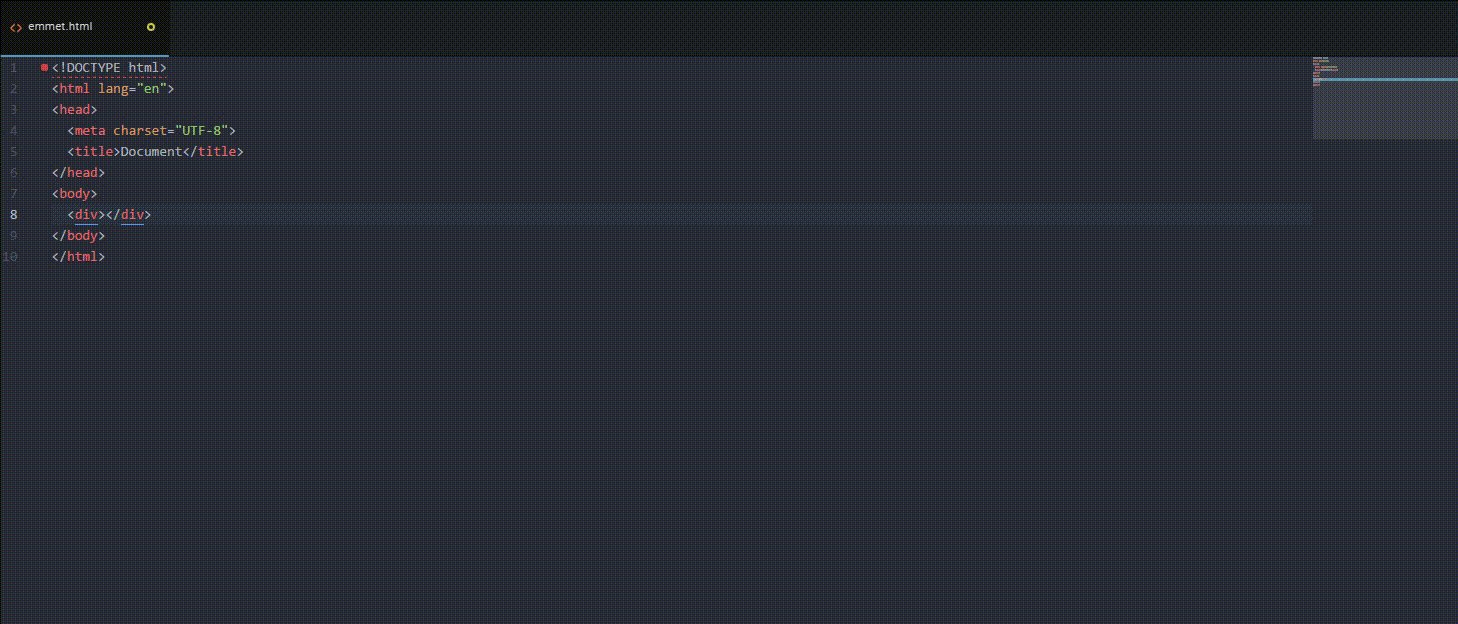
Emmet
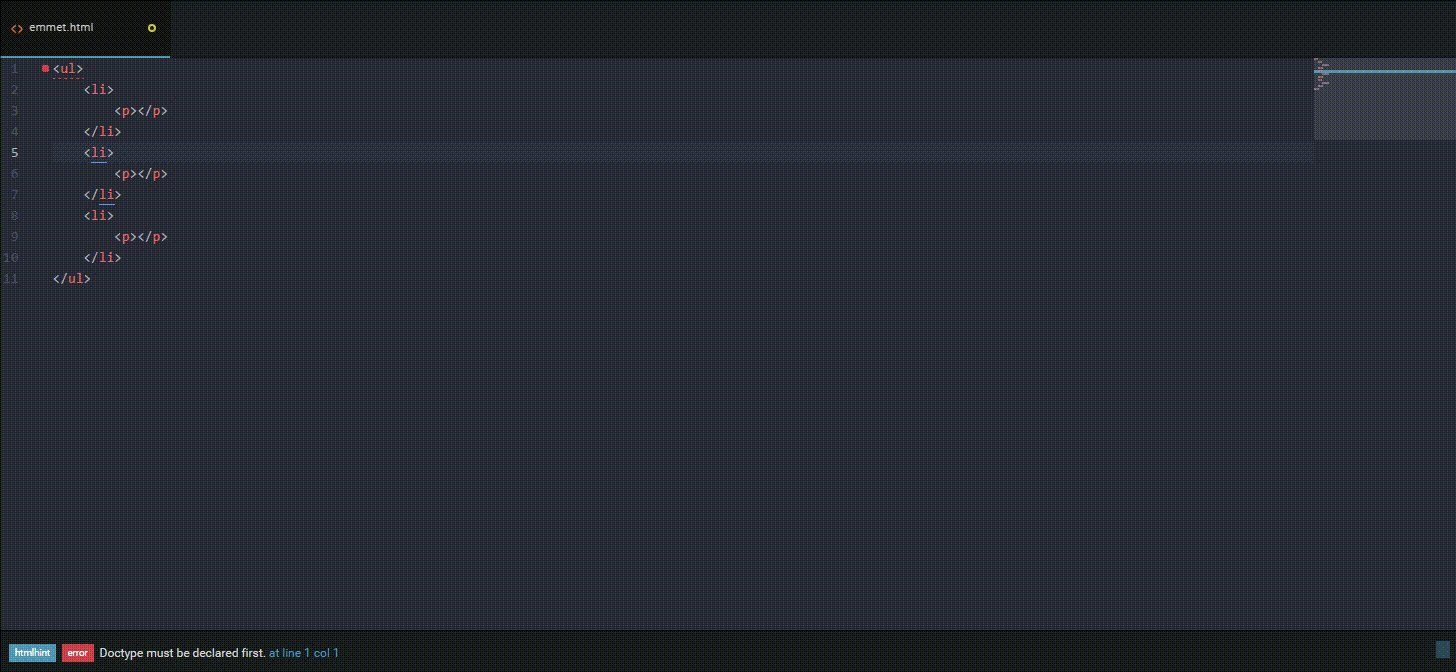
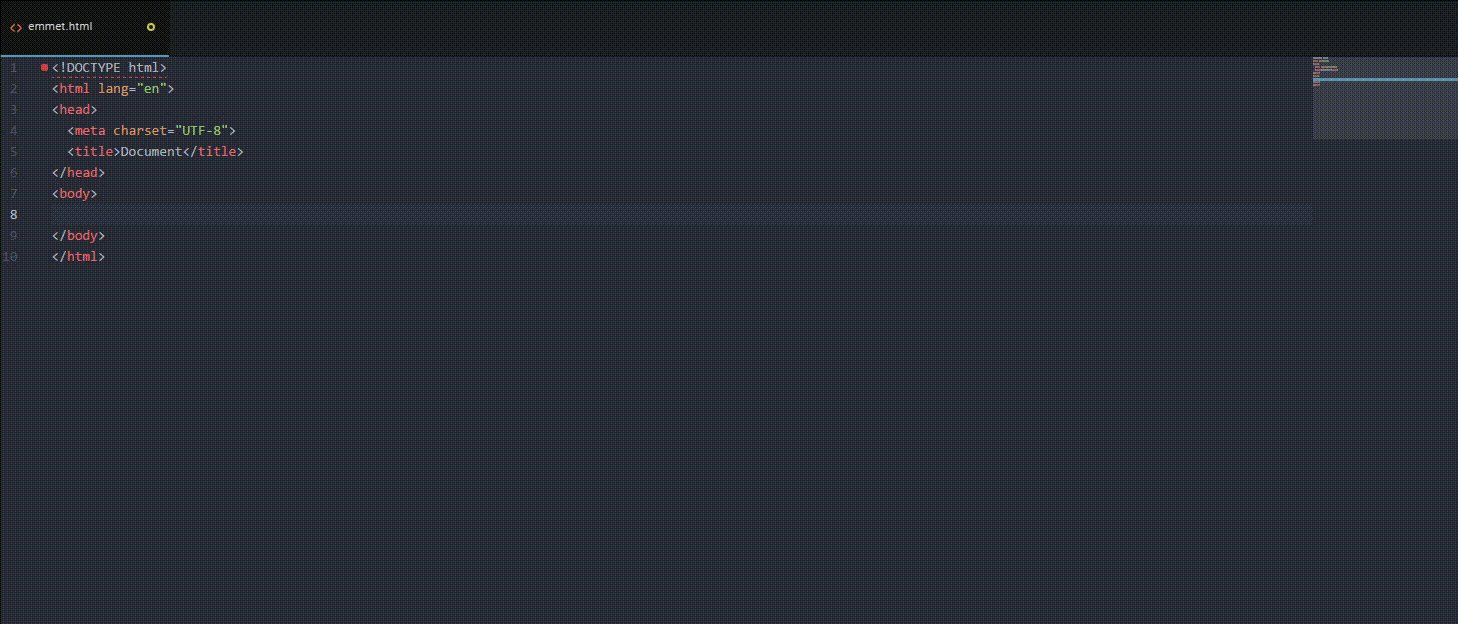
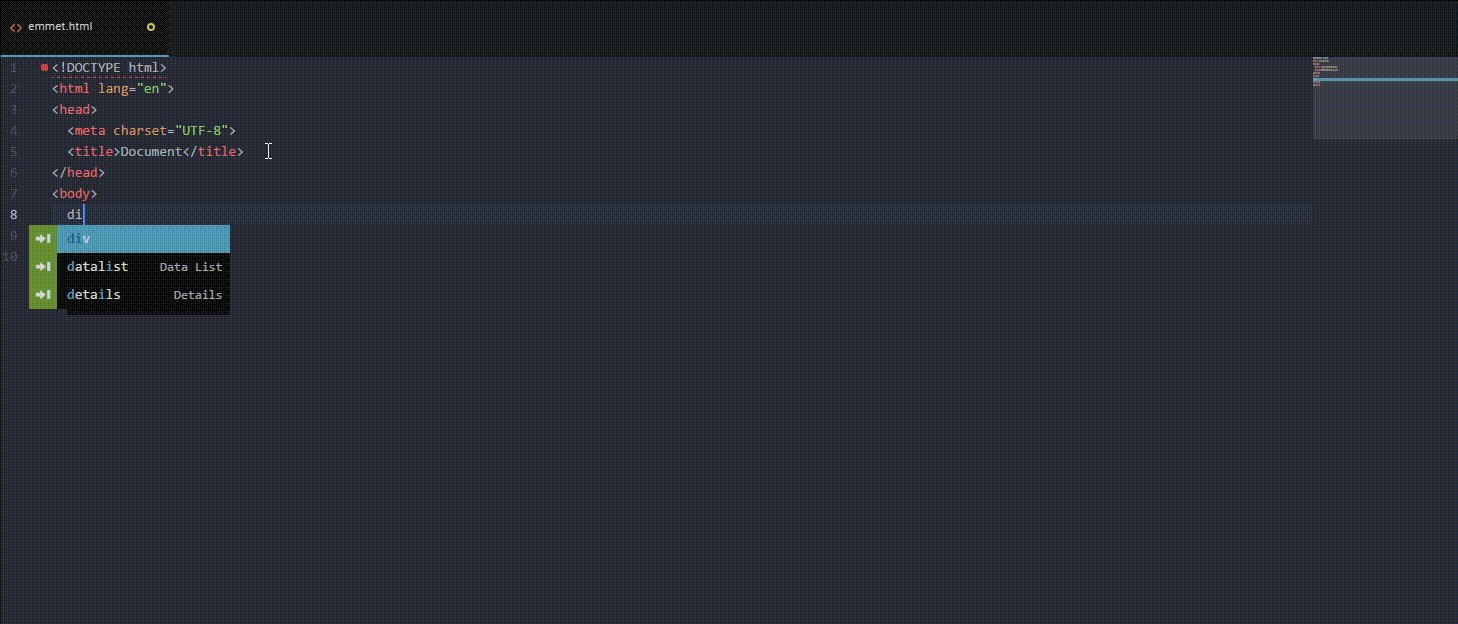
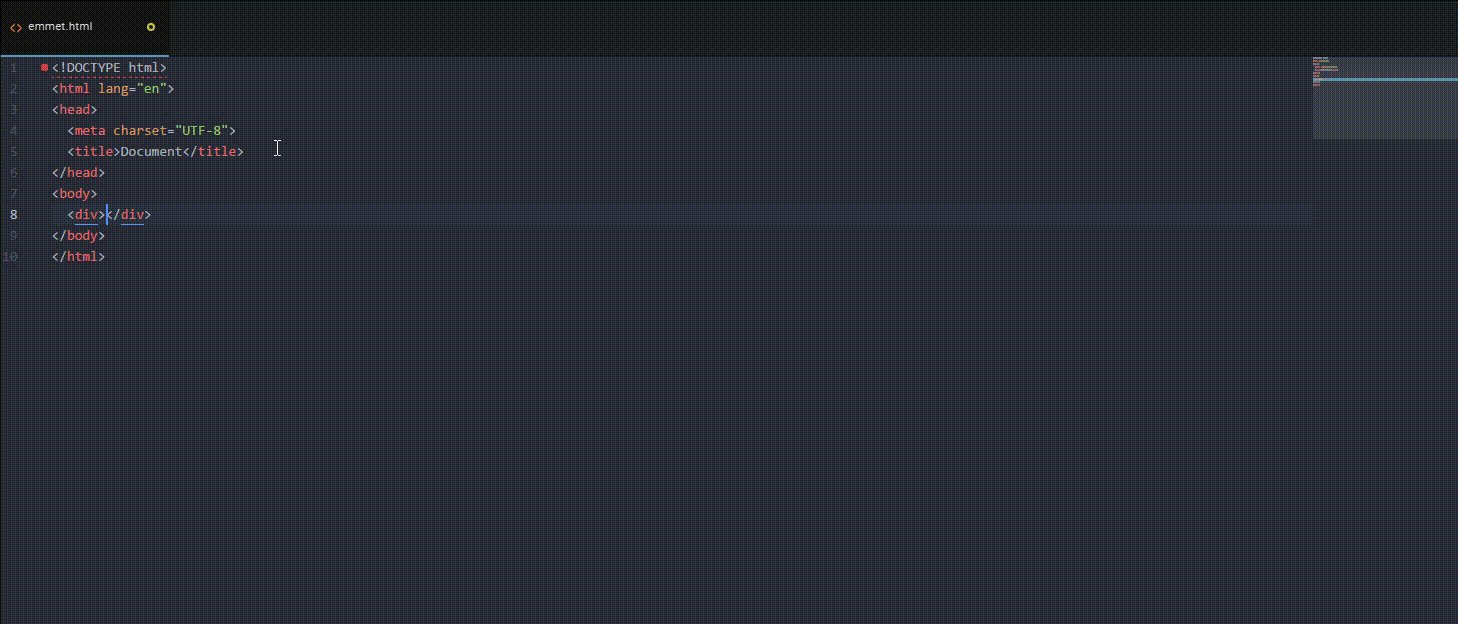
Cho phép bạn tạo HTML (dựa theo cú pháp Emmet) thật dễ dàng. Ví dụ, bạn muốn tạo danh sách chưa sắp xếp, với ba đối tượng, mỗi đối tượng chứa một paragraph.

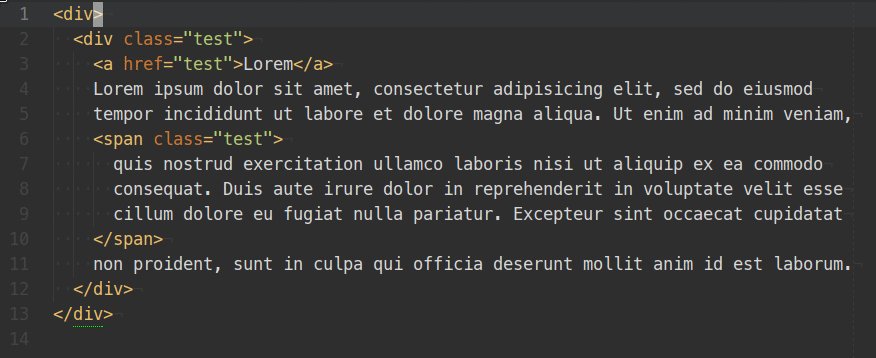
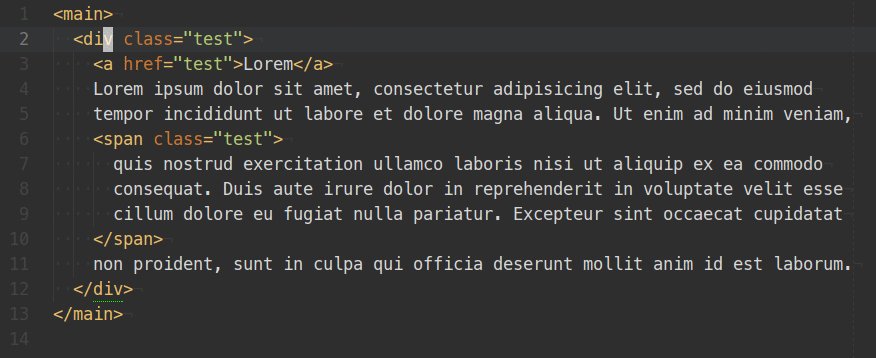
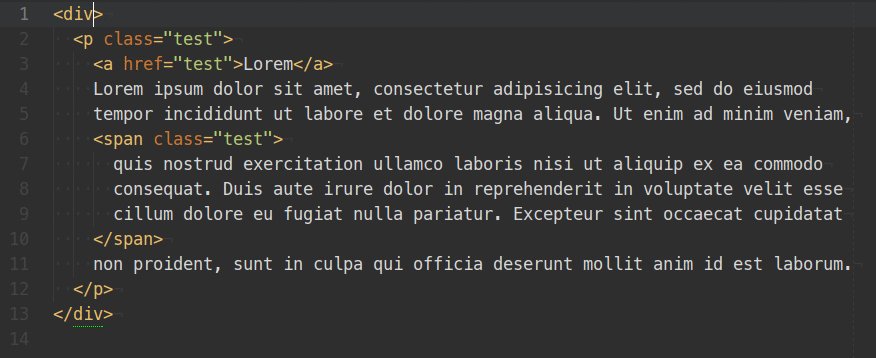
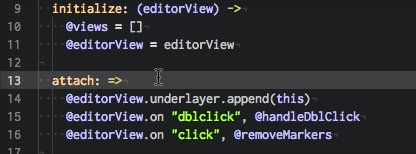
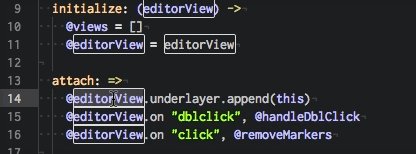
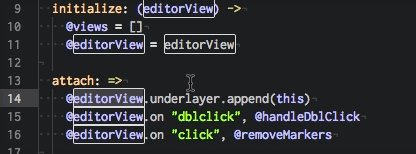
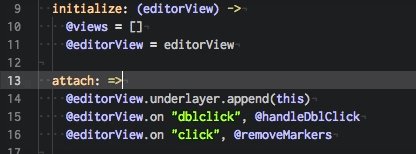
Double tag
Cho phép bạn đồng thời tinh chỉnh cả tag HTML khởi đầu và kết thúc, rất hữu ích khi phải edit file lớn chứa nhiều HTML.

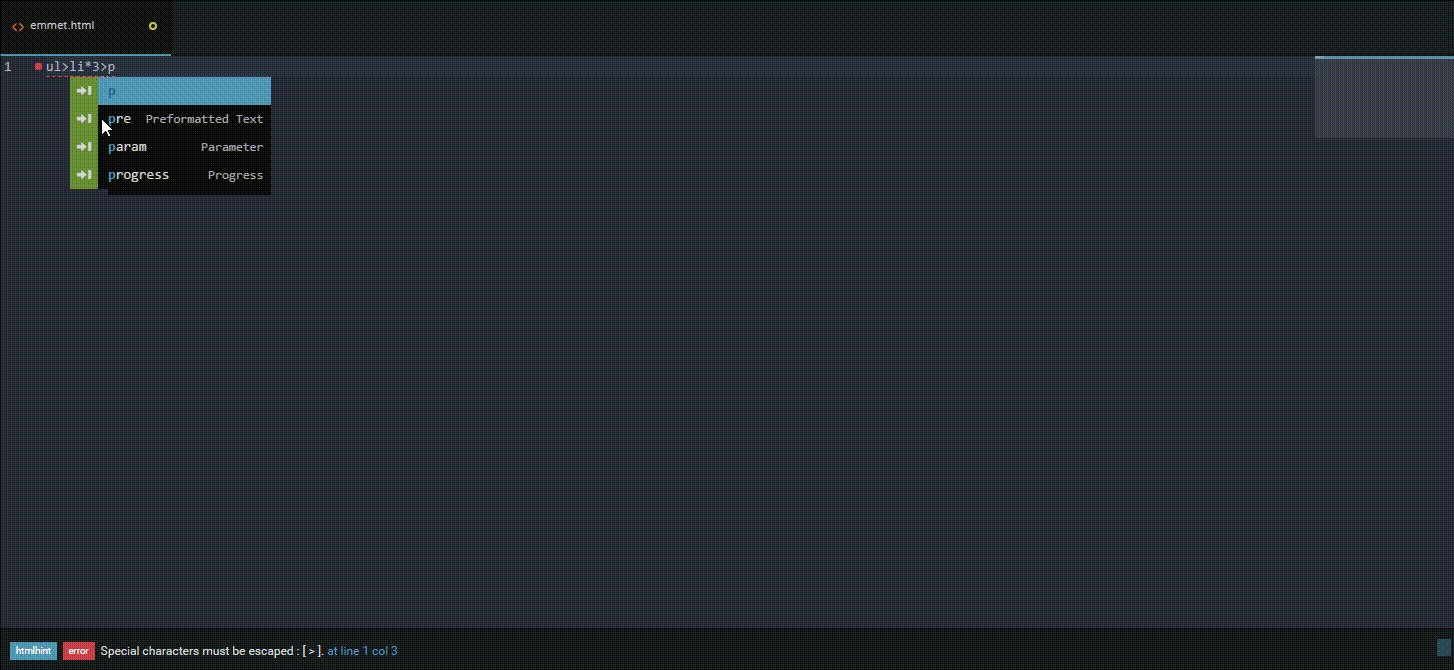
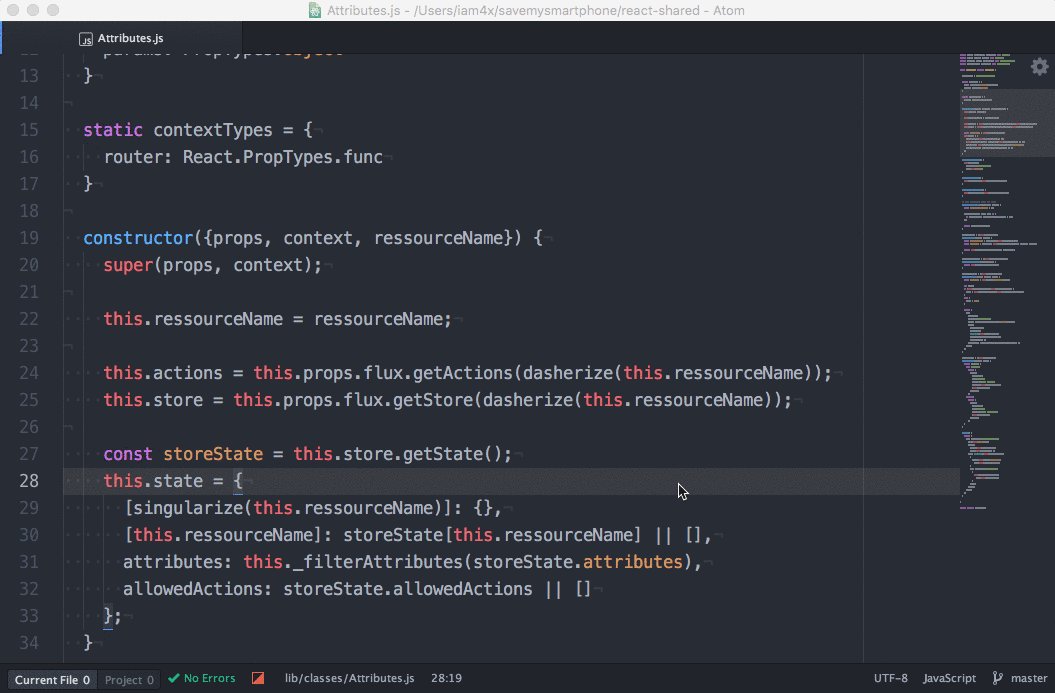
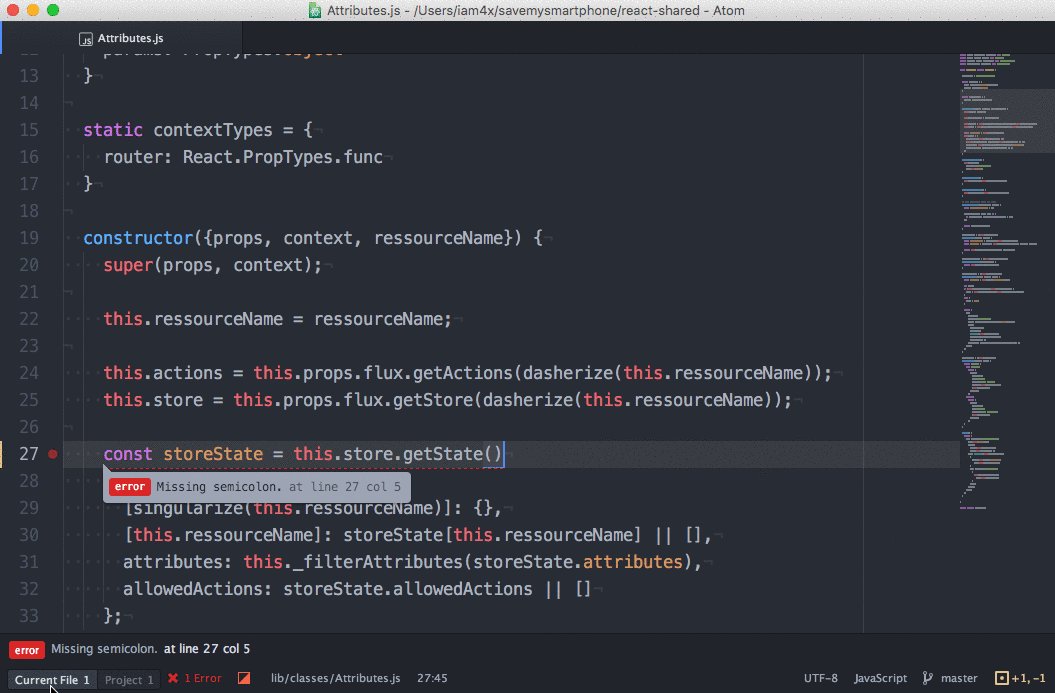
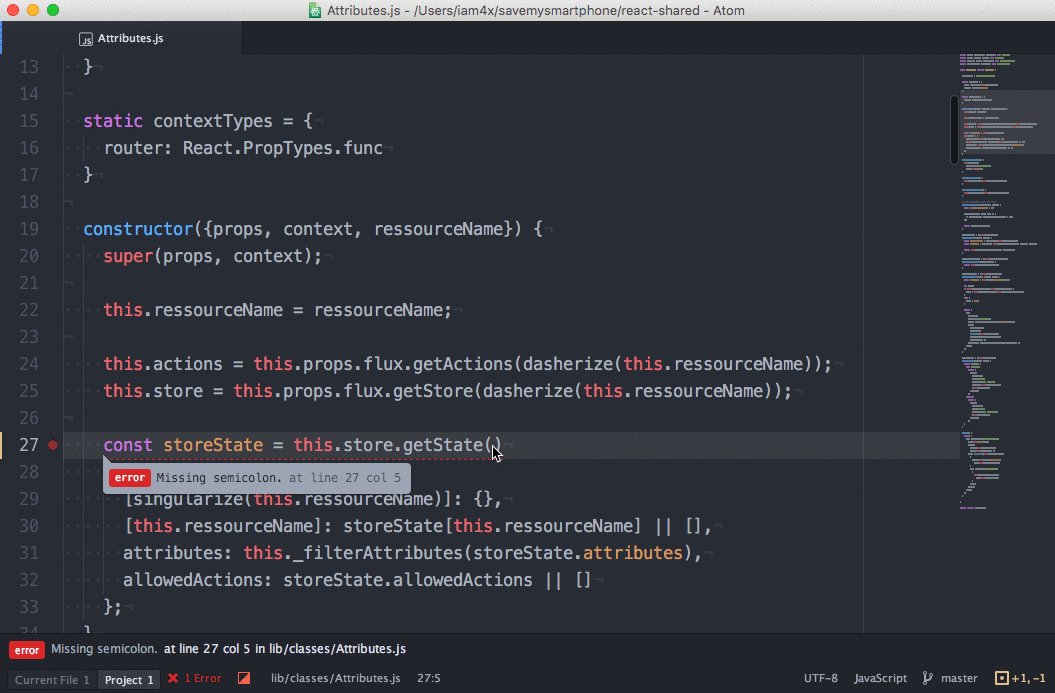
Linter
cho phép bạn lint code của mình, linters sẽ tạo warning và error dựa trên việc phân tích code thời gian thực. Bạn có thể cài đặt nhiều Linters khác nhau cho mỗi ngôn ngữ HTML, CSS, SCSS, JavaScript, TypeScript, hay thậm chí cho frameworks như Twitter Bootstrap.

Beautify
Beautify cho phép bạn làm đẹp HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, và SQL chỉ với một tổ hợp phím đơn giản (Ctrl-Alt-B hoặc Cmd-Alt-BO).

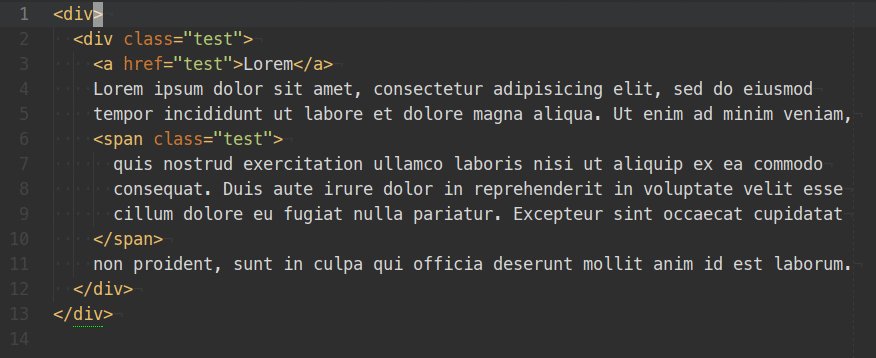
Auto close HTML
Auto close cho bạn khả năng tự đóng tag HTML, vô cùng tiện lợi khi phải edit những file lớn, chứa nhiều HTML.

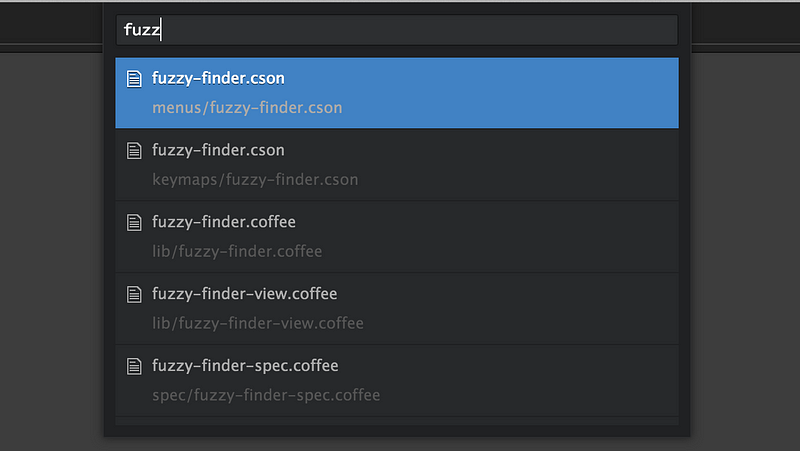
Fuzzy finder
Fuzzy finder cho phép bạn tìm và mở file nhanh chóng với tổ hợp phím Ctrl-T hay Cmd-T

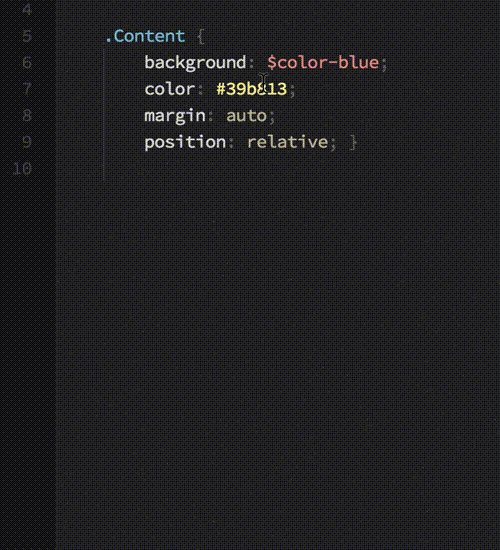
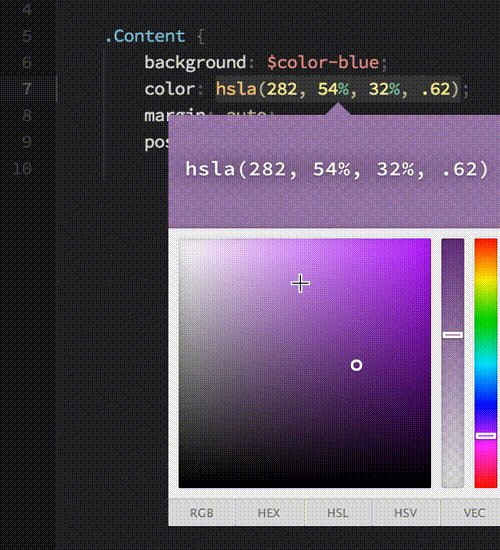
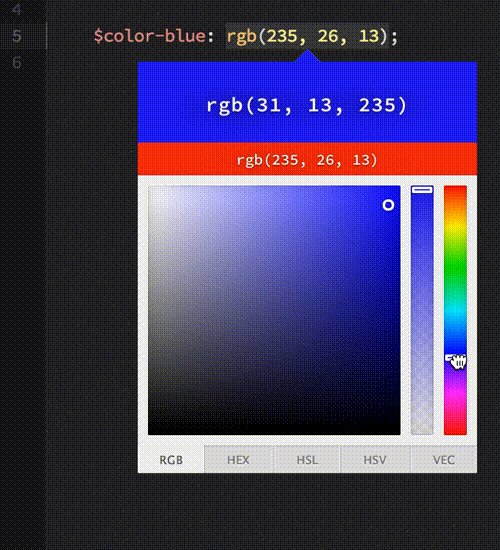
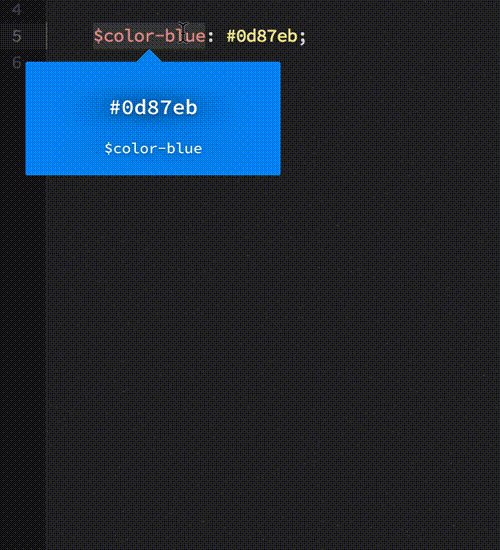
Color picker
Color picker cho phép bạn chọn màu trong SCSS, LESS và CSS. Công cụ có thể đọc các định dạng màu HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 và VEC4.

Highlight selected
Highlight selected cho phép bạn highlight từ được lựa chọn trong cả file đang edit. Bạn có thể dùng tổ hợp phím Ctrl-U hay Cmd-U lựa chọn nhiều hơn một từ.

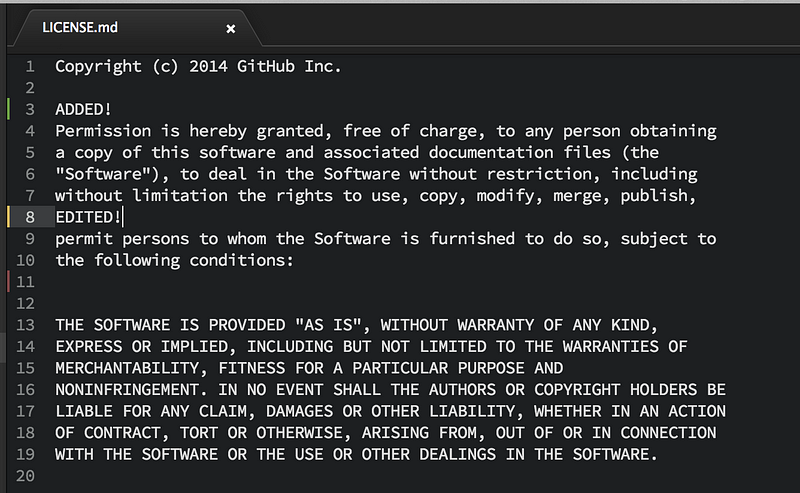
GIT diff
GIT diff đánh dấu dòng được đã được thêm mới, edit, hay delete kể từ lần truy cập trước.

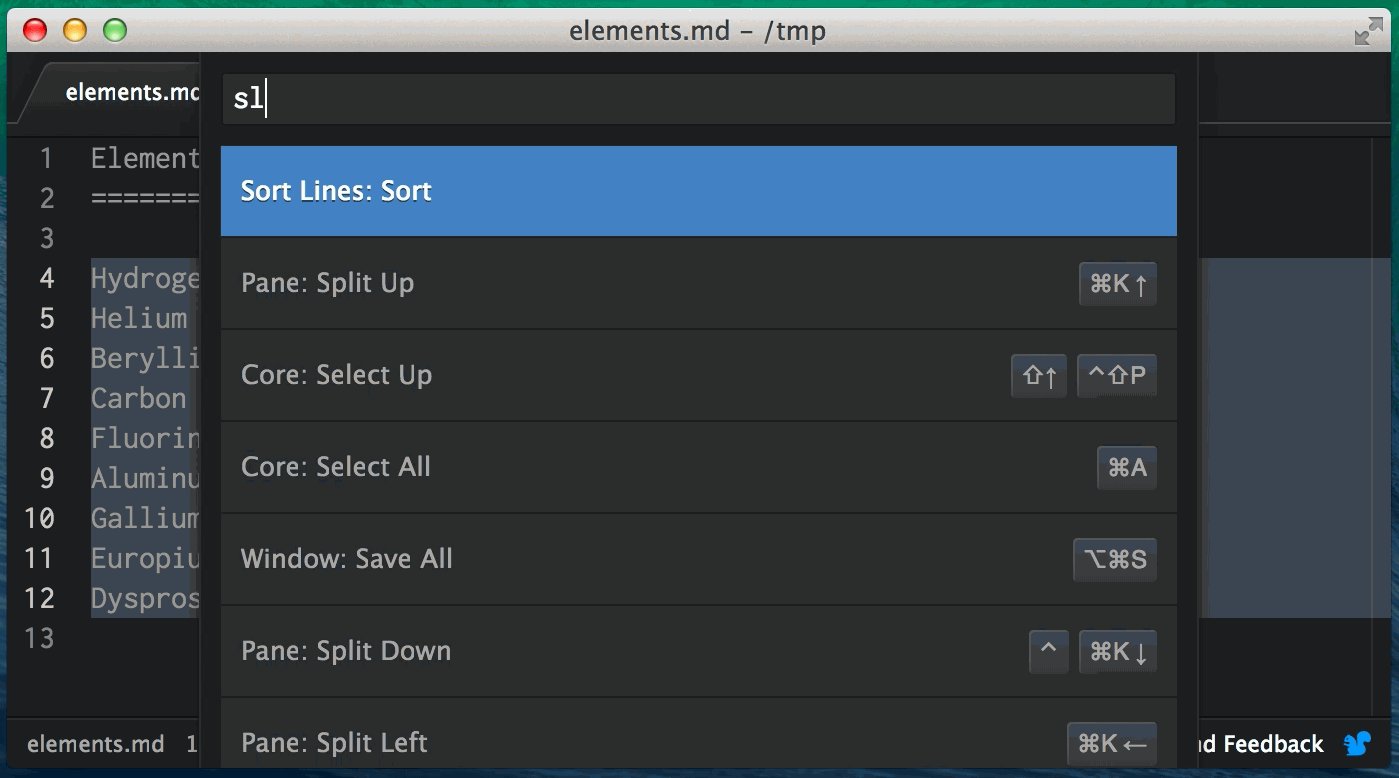
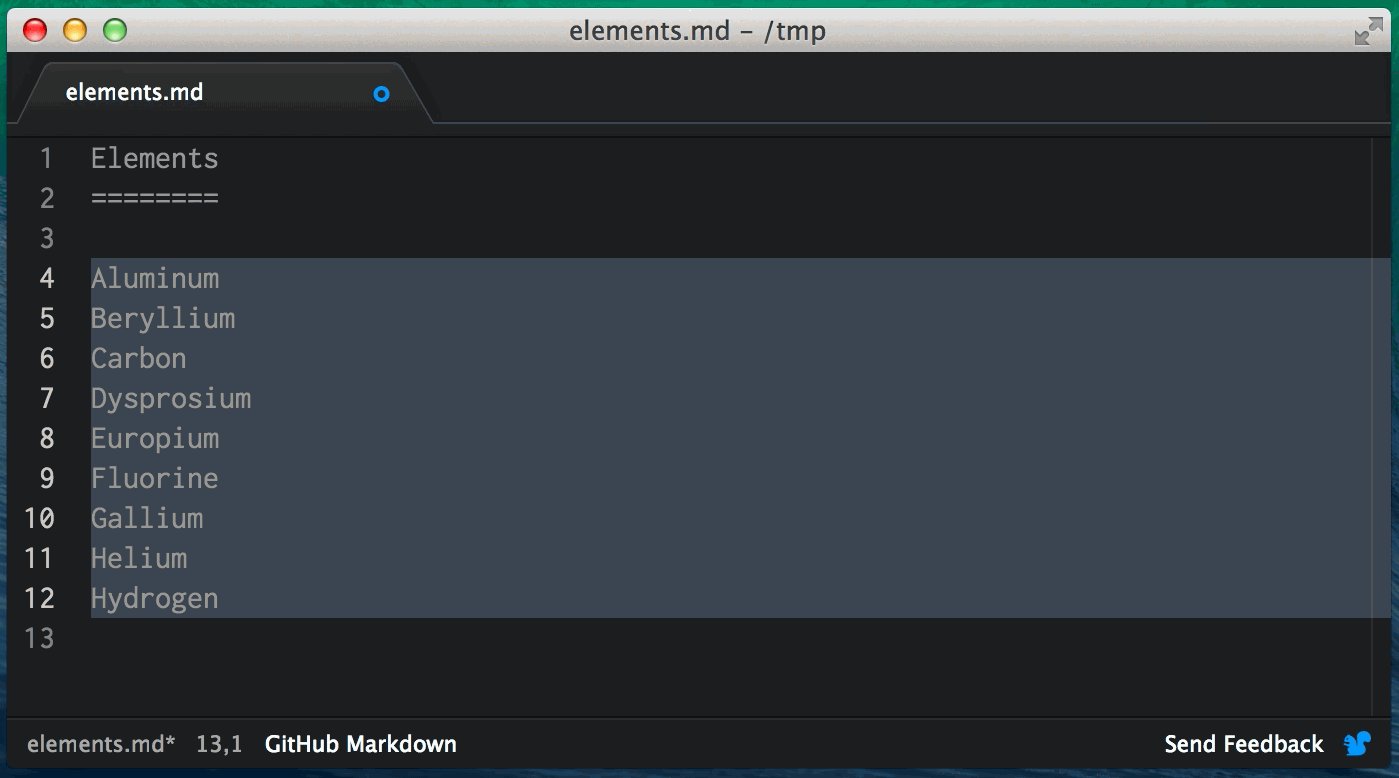
Sort lines
Xếp hàng theo thứ tự chữ cái

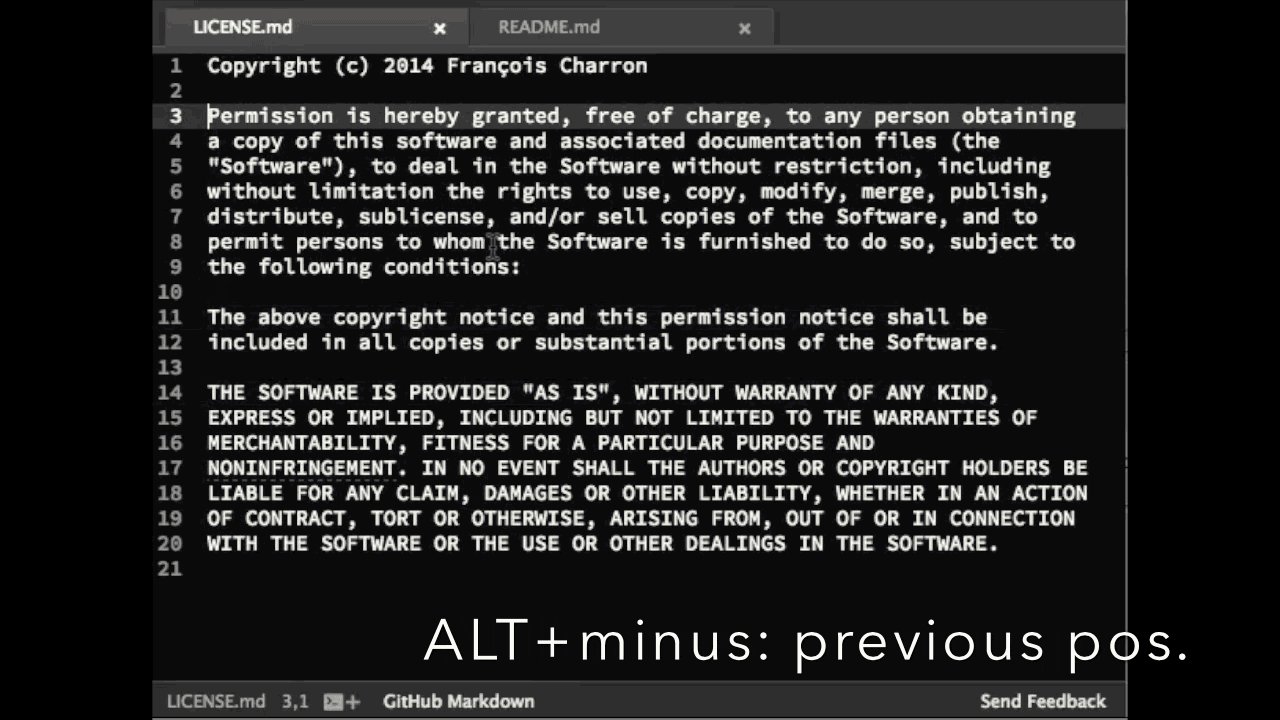
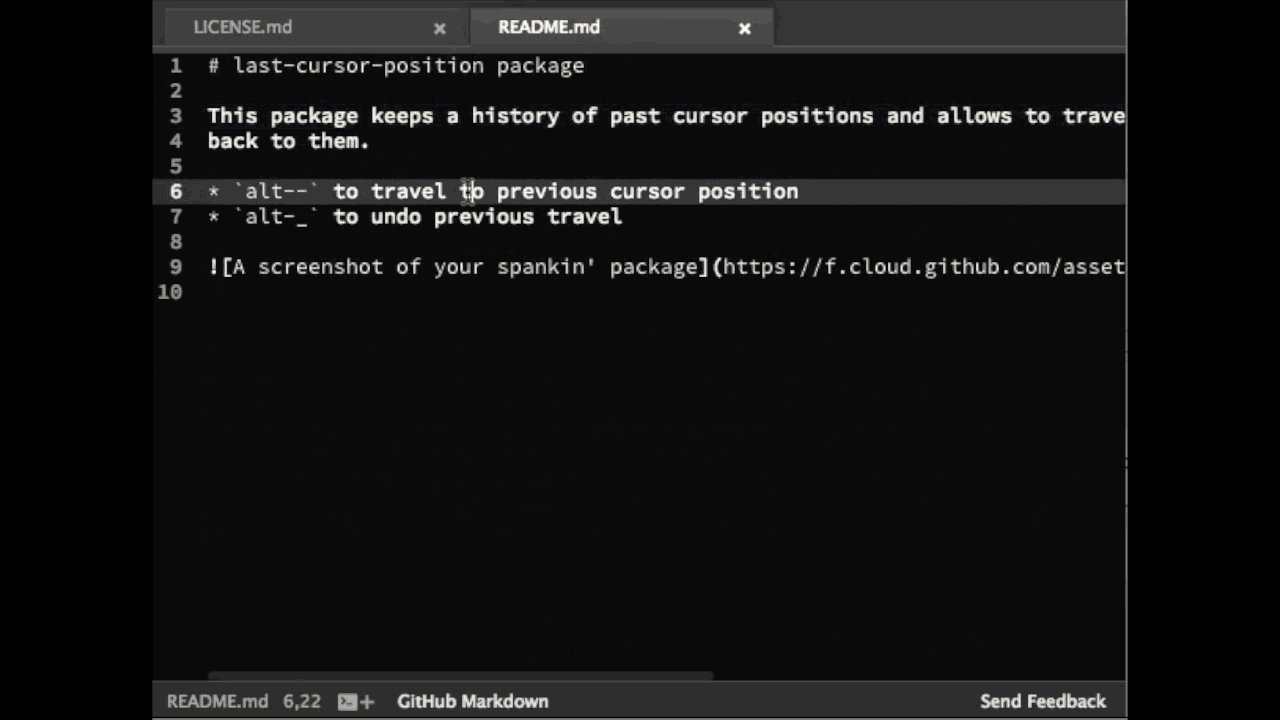
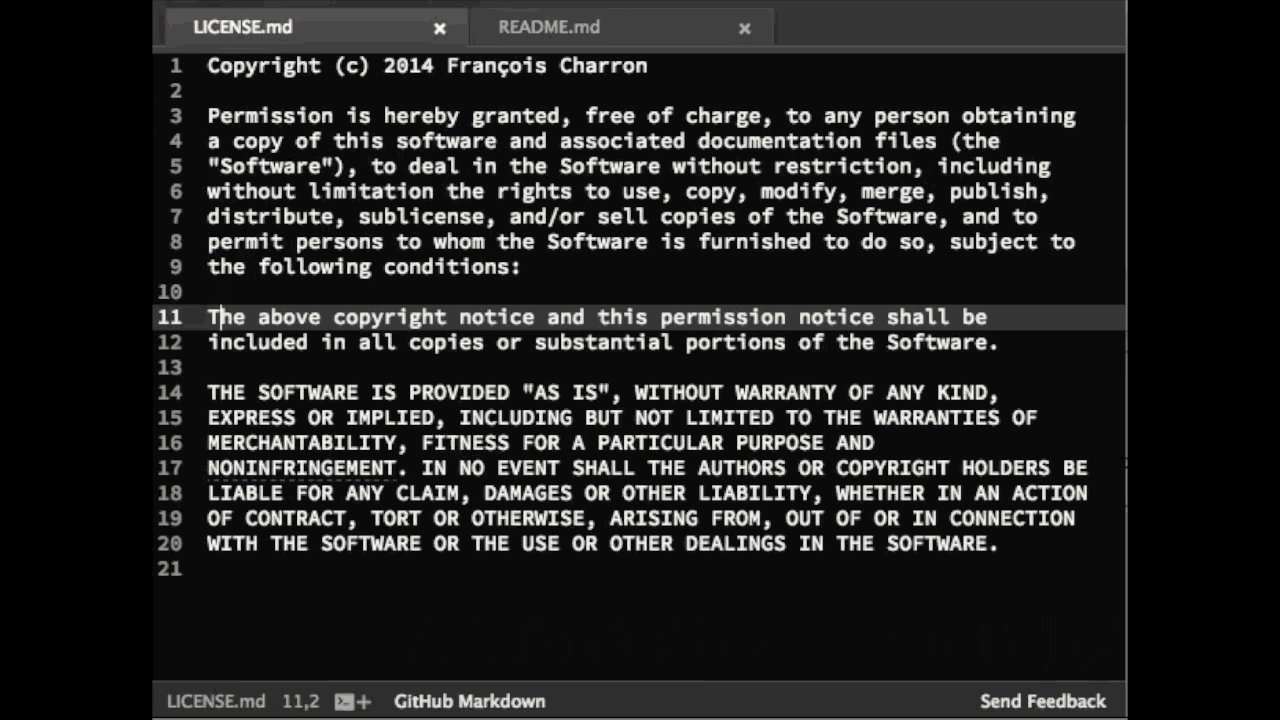
Last cursor position
Last cursor positions sẽ lưu trữ lịch sử vị trí của con trỏ, bạn chỉ việc nhấn Alt-minus(-) để quay trở lại vị trí trước đó.

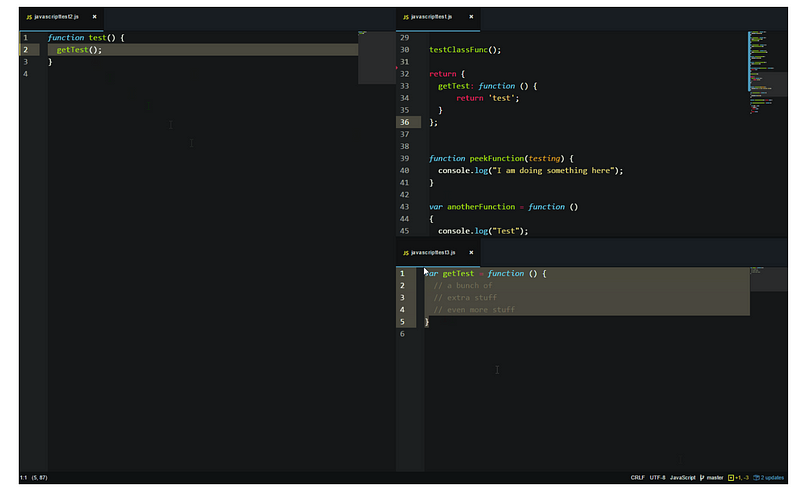
Code peek
Code peek cho phép bạn lướt nhanh và edit tại chỗ hàm trong file khác, mà không cần mở file trong cửa sổ riêng.

Package sync
Package sync chop phép người dùng đồng bộ package được cài đặt trên nhiều máy tính khác nhau.

Cách sử dụng:
- Cài đặt plugin thông pakage management
- Tạo Github token với access tương ứng
- Tạo file Gist
- Set token và và phần đuôi URL từ file Gist trong package settings
- Nhấn tổ hợp Ctrl-Shift-P (hoặc Cmd-Shift-P) để back-up và khôi phục package
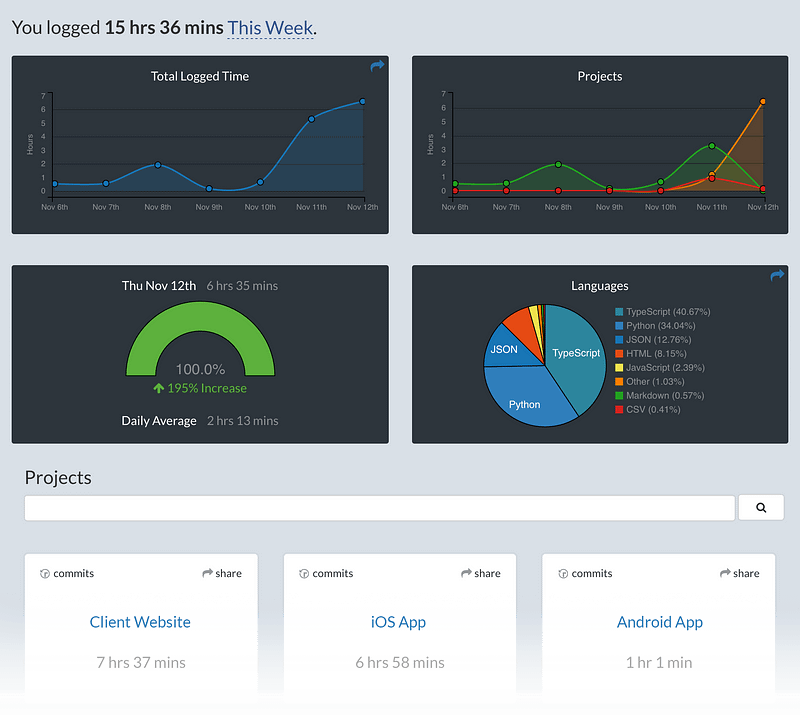
WakaTime
WakaTime cho phép bạn theo dõi thời gian cho mỗi project, những ngôn ngữ đã sử dụng, thời gian đã log in,… Bạn chỉ việc cài đặt plugin và tải API từ https://wakatime.com/

Lập trình JavaScript
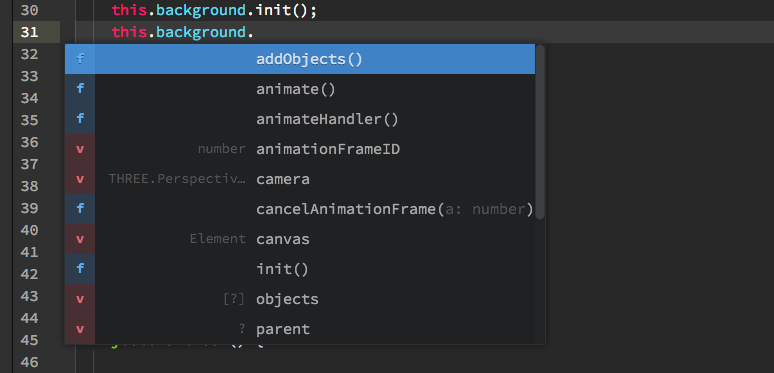
Atom TypeScript
Với những ai đang dùng TypeScript để lập trình trên JavaScript, tôi đề nghị nên cài thêm Atom TypeScript, một plugin TypeScript đa năng cho mọi nhu cầu.
Có thể kể đến một số tính năng:
- Autocomplete
- Live error analysis
- Type information on hover
- Compile on save
Atom TernJS
TernJS cung cấp JavaScript code “thông minh” cho atom với Tern; thêm hỗ trợ cho ES5, ES6 (JavaScript 2015), Node.js, jQuery và Angular. Mở rộng được thông qua plugin; có thêm gợi ý khi code.
















Nhận xét
Đăng nhận xét