Tạo khóa ký
Bạn có thể tạo khóa ký riêng tư bằng cách sử dụng keytool. Trên Windows keytool phải được chạy từ C:\Program Files\Java\jdkx.x.x_x\bin. Các bạn tạo mới một Terminal copy lệnh dưới dán vào Vscode.
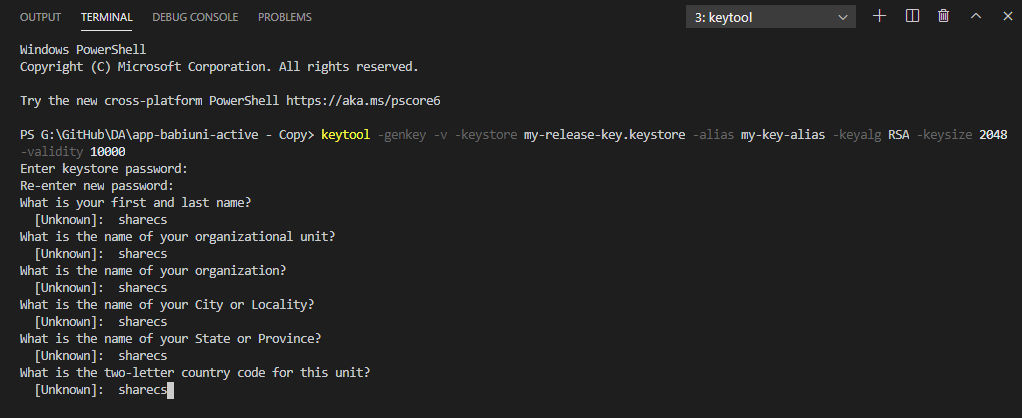
Lênh Trên Windownkeytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Lệnh Trên Mac$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
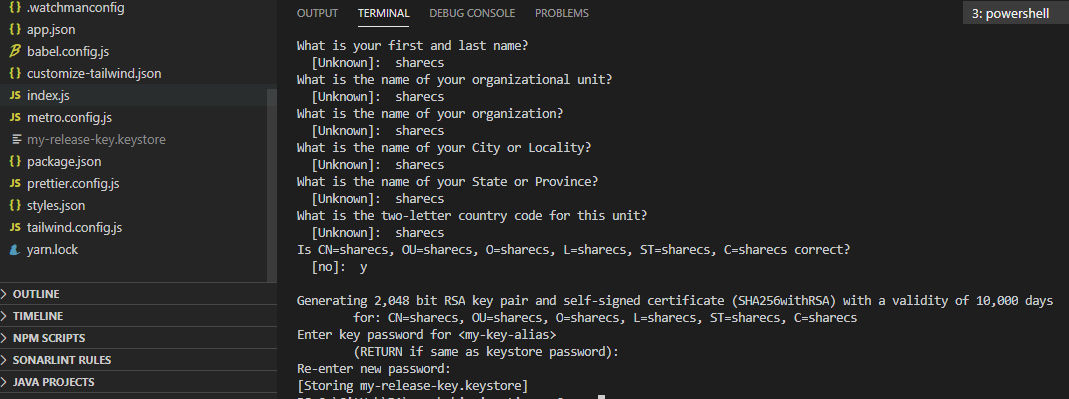
Tiếp theo các bạn nhập mật khẩu cho app và nhập các thông tin liên quan.


Lệnh này nhắc bạn nhập mật khẩu cho kho khóa và khóa, đồng thời cung cấp các trường Tên phân biệt cho khóa của bạn. Sau đó, nó tạo kho khóa dưới dạng một tệp được gọi my-release-key.keystore.Kho khóa chứa một khóa duy nhất, có giá trị trong 10000 ngày. Bí danh là tên mà bạn sẽ sử dụng sau này khi ký ứng dụng của mình, vì vậy hãy nhớ ghi lại bí danh.
Lưu ý: Hãy nhớ giữ tệp kho khóa của bạn ở chế độ riêng tư và không bao giờ đặt nó vào quyền kiểm soát phiên bản.
Thiết lập gradle để react native build apk file
- Các bạn chuyển file my-release-key.keystore vào mục android/app thư mục trong thư mục dự án của bạn.
- Chỉnh sửa tệp ~/.gradle/gradle.properties hoặc android/gradle.properties và thêm thông tin sau (thay thế ***** bằng mật khẩu kho khóa, bí danh và mật khẩu khóa chính xác)
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****Đây sẽ là các biến gradle toàn cục, mà sau này chúng ta có thể sử dụng trong cấu hình gradle để ký ứng dụng của mình.
Lưu ý về việc lưu kho khóa: Sau khi xuất bản ứng dụng trên Cửa hàng Play, bạn sẽ cần xuất bản lại ứng dụng của mình dưới một tên gói khác (mất tất cả lượt tải xuống và xếp hạng) nếu bạn muốn thay đổi khóa ký bất kỳ lúc nào. Vì vậy, hãy sao lưu kho khóa của bạn và đừng quên mật khẩu.
Tới đây bạn đã hoàn thành được một nửa công đoạn React Native Build apk File rồi đó.
Thêm cấu hình ký vào cấu hình gradle của ứng dụng
Chỉnh sửa tệp android/app/build.gradle trong thư mục dự án của bạn và thêm cấu hình ký.
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...Tạo file apk React Native
Để tạo file apk các bạn chạy lệnh sau:
cd android./gradlew assembleRelease
Hoặc Build file Debug APK:
./gradlew assembleDebug
Gradle’s assembleRelease sẽ gộp tất cả JavaScript cần thiết để chạy ứng dụng của bạn vào APK. Nếu bạn cần thay đổi cách gói JavaScript và / hoặc tài nguyên có thể vẽ được (ví dụ: nếu bạn đã thay đổi tên tệp / thư mục mặc định hoặc cấu trúc chung của dự án), hãy android/app/build.gradle xem cách bạn có thể cập nhật nó để phản ánh những thay đổi này.
APK đã tạo có thể được tìm thấy trong android/app/build/outputs/apk/app-release.apk và sẵn sàng sử dụng.

















Nhận xét
Đăng nhận xét